문제
천나라 민호성의 지영 공주님은 매우 아름답다. 공주님 자신도 이 세상 그 누구보다 자신이 아름답다는 것을 알고 있다. 공주님은 자신의 아름다움이 세월의 저편으로 사라지는 것을 매우 두려워한다. 그래서 하루에도 수십 수백 번씩 거울을 보며 자신의 모습이 여전히 아름다운지 확인을 거듭한다. 그러던 어느 날, 세상의 다양한 장면들을 담고 싶었던 공주님의 마법거울은 매일 똑같은 모습만을 비추는 자신의 운명에 좌절하며 앞으로의 운명을 개척하기로 결심했다. 마법거울은 매일 자신의 심리상태에 따라 거울에 비친 공주님의 모습을 좌/우 또는 상/하로 반전시켜 비추기로 한다. 마법거울의 심리상태는 1부터 3까지의 자연수로 표현할 수 있으며, 숫자가 클수록 더 화가 난 상태를 의미한다. 마법거울의 심리상태가 1일 때는 지영 공주님의 모습을 있는 그대로 표현하고, 2일 때는 좌/우로 반전된 모습을, 3일 때는 상/하로 반전된 모습을 표현한다. 정사각형 형태의 마법거울의 크기와 거울에 비친 지영 공주님의 원래 모습, 마법거울의 심리상태가 주어졌을 때, 마법거울에 비친 지영 공주님의 모습을 출력하라.
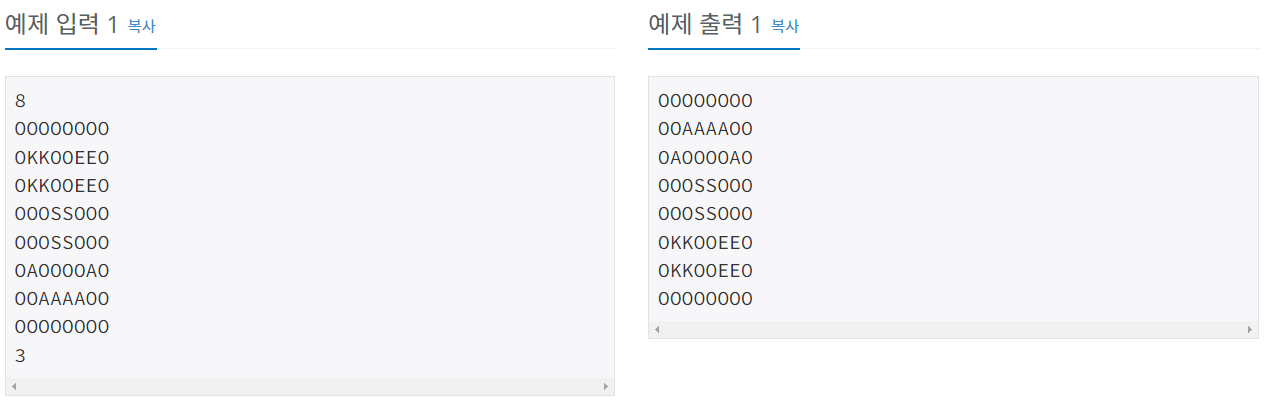
입출력 예시

해결
const fs = require('fs');
const { start } = require('repl');
const stdin = (process.platform === 'linux'
? fs.readFileSync('/dev/stdin').toString()
: `8
OOOOOOOO
OKKOOEEO
OKKOOEEO
OOOSSOOO
OOOSSOOO
OAOOOOAO
OOAAAAOO
OOOOOOOO
3`
).match(/[^\r\n]+/g);
const s = stdin
const state = Number(s[s.length-1])
let answer = [];
// 1일때 그대로
if (state == 1){
for (let i=1; i<s.length-1; i++){
console.log(s[i])
}
// 2일때 좌우반전
} else if (state == 2){
for (let i=1; i<s.length-1; i++){
const letter = s[i].split('')
for (let j=letter.length-1; j>=0; j--){
if (j == letter.length-1){
answer.push([letter[j]])
} else {
answer[answer.length-1].push(letter[j])
}
}
}
// 3일때 상하반전
} else {
for (let i=s.length-2; i>0; i--){
console.log(s[i])
}
}
console.log(answer.join('\n').replace(/,/g,''))'개발 공부 > Algorithm' 카테고리의 다른 글
| [백준/Node.js] 가뭄(Small) (0) | 2023.03.29 |
|---|---|
| [백준/Node.js] 시간과 날짜 (0) | 2023.03.25 |
| [백준/Node.js] 주사위 네개 (0) | 2023.03.24 |
| [백준/Node.js] 오늘도 졌다 (0) | 2023.03.23 |
| [백준/Node.js] 블랙잭 (0) | 2023.03.22 |




