🍞 N빵 소개
설명: 혼자사는 것보다 같이 구매하면 더 이득이라면?! 이웃과 함께 구매할 수 있는 공동구매 커뮤니티 서비스입니다.
제작: 2022.04.22 ~ 2022.06.02
👉 N빵 서비스 바로가기 https://www.nbbang.site/
📌 노션 바로가기
시연영상: 🎬서비스 시연 및 발표 영상 보러가기
깃허브: Front Github / Backend Github
📐 아키텍처

⚒️ 기술스택
| 이름 | 설명 |
| AWS EC2 | 서버 인스턴스 |
| Node.js | JS 실행 환경 |
| Express | Node.js WEB Framework |
| Mysql | 데이터베이스 |
| GIt | 버전 관리 |
📖 라이브러리
| 이름 | 설명 |
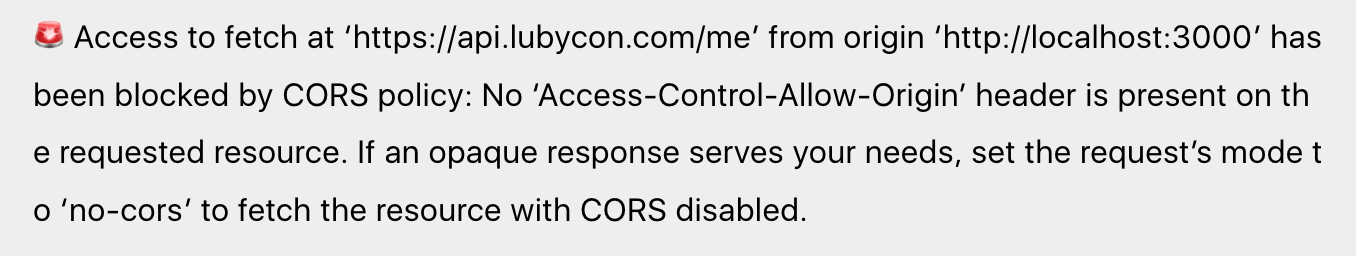
| cors | Request resource 제한 |
| dotenv | 환경변수 설정 |
| bcrypt | 패스워드 암호화 |
| jsonwebtoken | 로그인 토큰 발급 |
| multer | 이미지 데이터 처리 |
| multer-S3-transform | 사진 파일 업로드 |
| sharp | 이미지 리사이즈 처리 |
| aws-sdk | S3 접근 |
| socket.io | 웹소켓 라이브러리 |
| https | https 연결 |
| http | http 연결 |
| nodemailer | 회원 인증 및 비밀번호 찾기 메일링 |
| pm2 | 자동배포 |
| prettier | 코드 스타일 통일 |
🔎 핵심기능


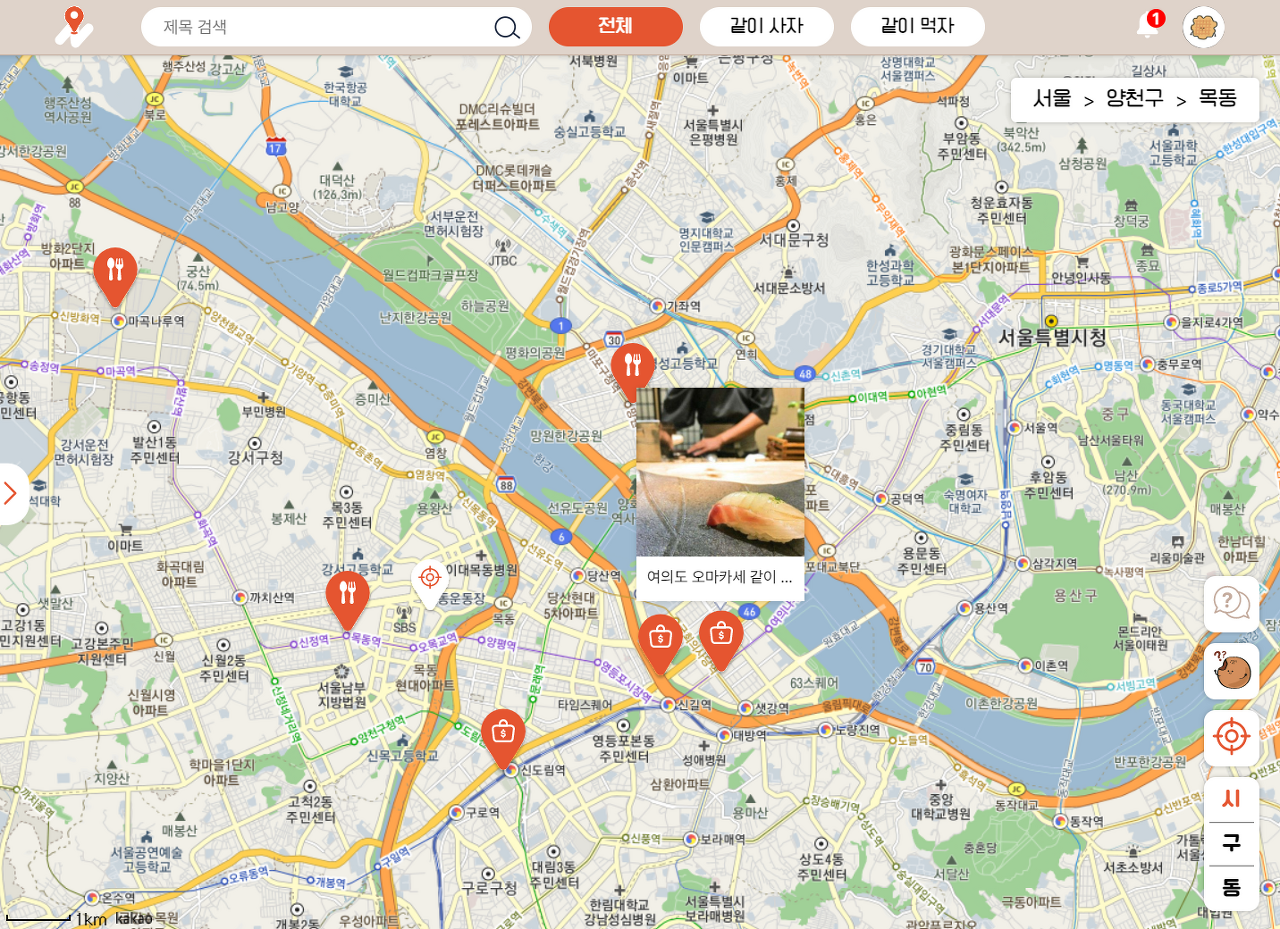
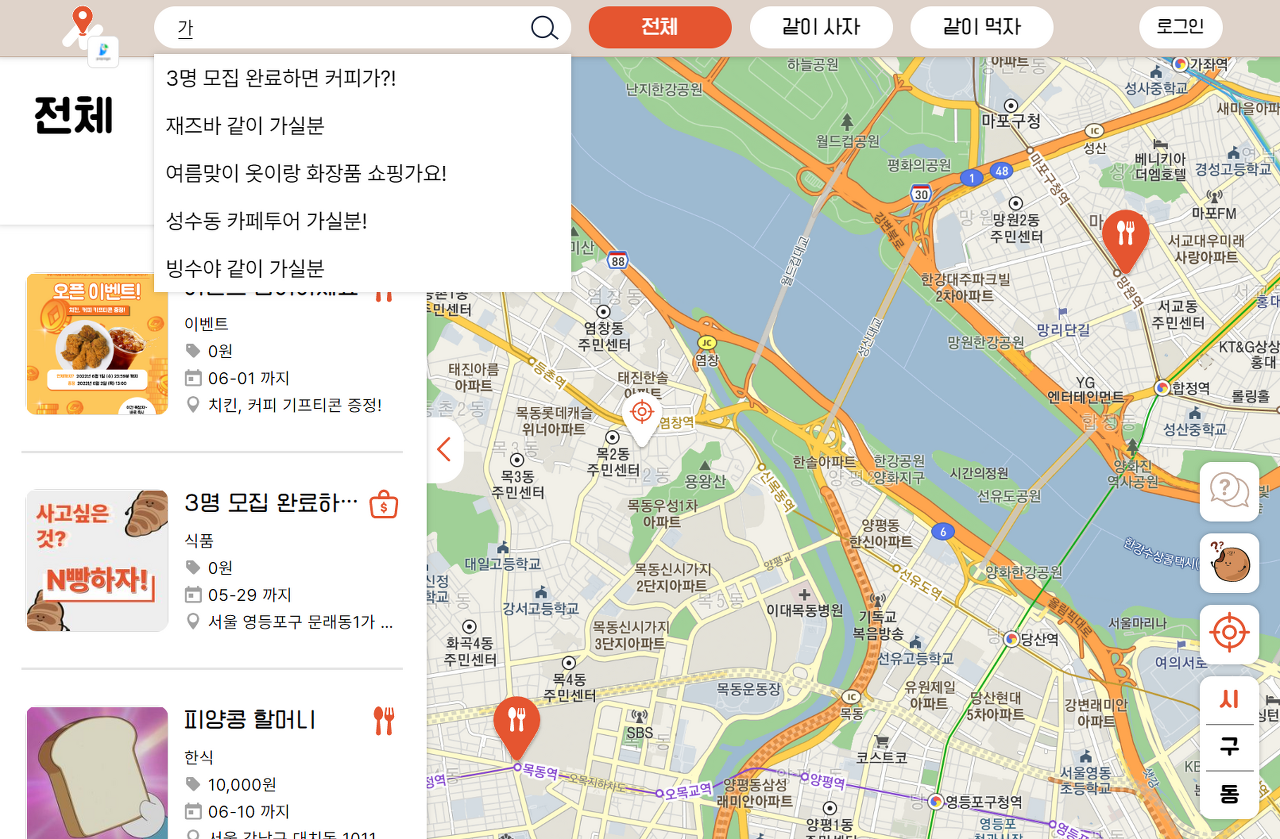
✅ 지도 (kakao Map)
- 사용자 위치 기준, 권역별 게시글 확인가능
- 지도 마커 선택시, 해당 게시글의 상세 내용을 보여주며 위치로 이동
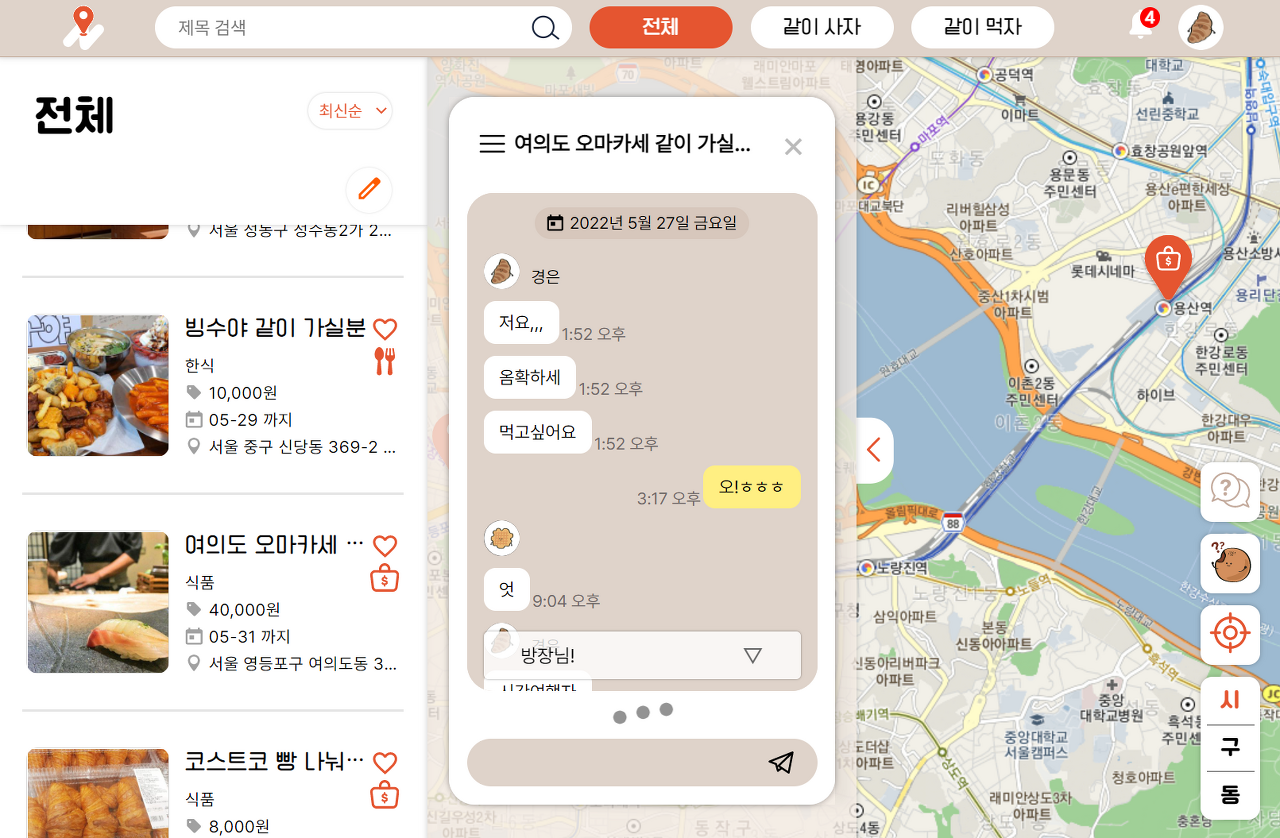
✅ 채팅 (Socket.io)
- 각 게시물에 따른 채팅방 생성
- 상대방이 채팅 입력시, ‘입력중’이라는 상태 확인 가능
- 상대방이 입장/퇴장시 확인 가능
- 채팅창 상단에 위치 시, 새로운 채팅메세지를 스크롤다운 없이 확인가능


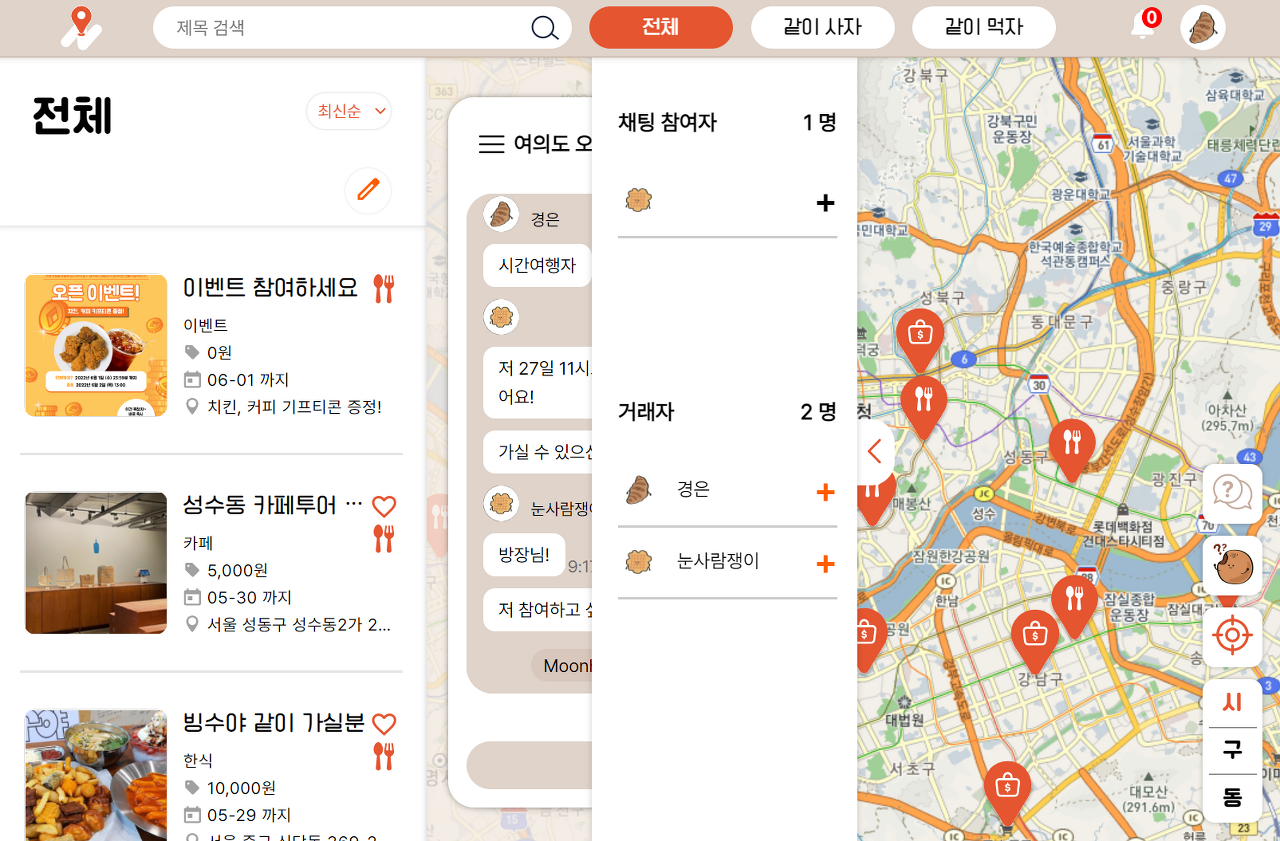
✅ 참가자 추가기능
- 실시간으로 채팅 참여자 확인 가능
- 방장은 대기자 ⇄ 거래자로 변경 가능
- 거래자인 경우 취소 가능

✅ 알림 (Socket.io)
- 해당 채팅방에 있지않거나 오프라인 상태시, 알림 송신
- 새로운 메시지 전달시
- 해당 게시글에 거래자로 확정시
- 거래자가 거래취소시
- 거래 확정후 리뷰작성 요청시


✅ 게시글 제목 기준으로 검색 가능
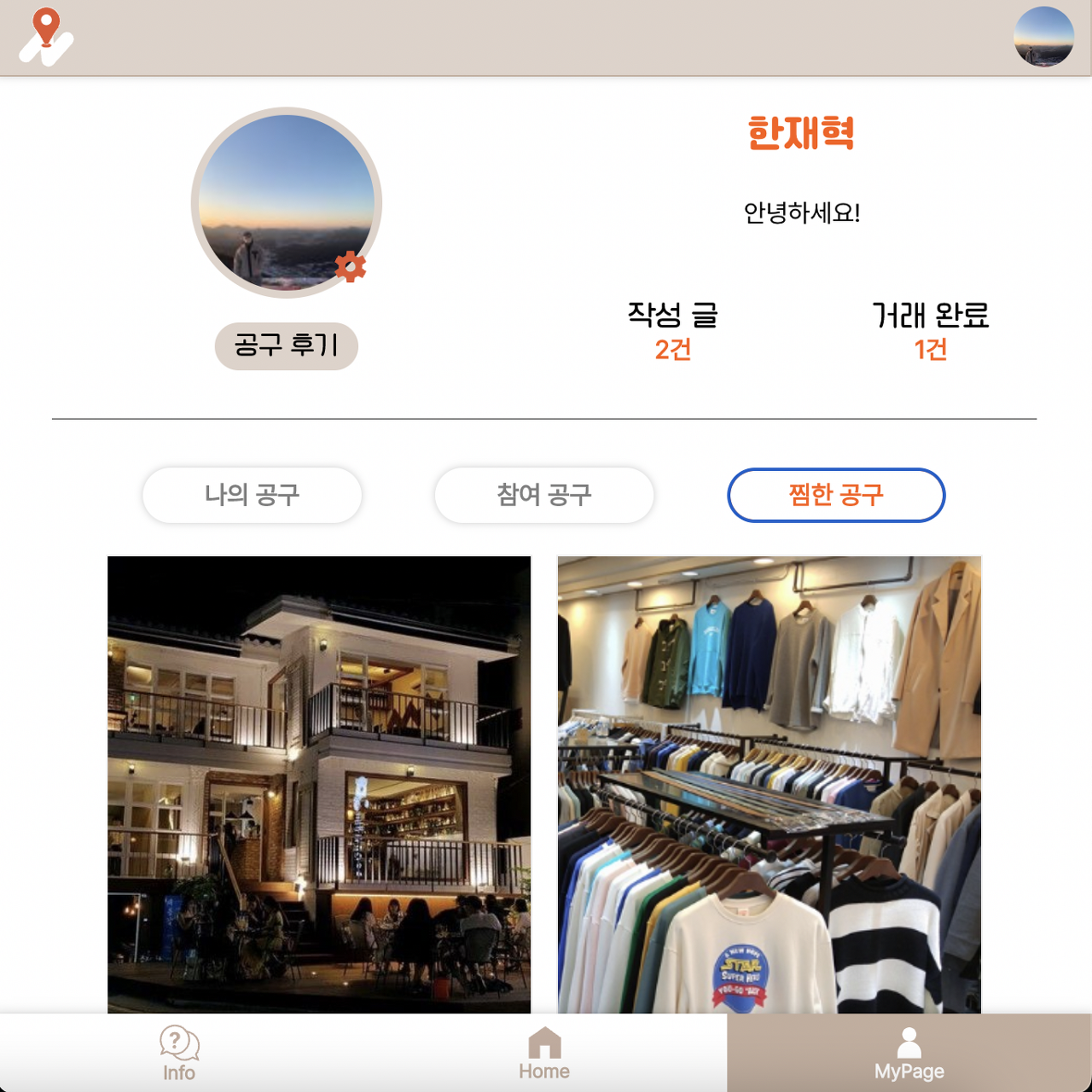
✅ 마이페이지에서 내정보 조회 가능
- 본인이 작성한 공구 / 참여한 공구 / 찜한 공구를 확인 가능


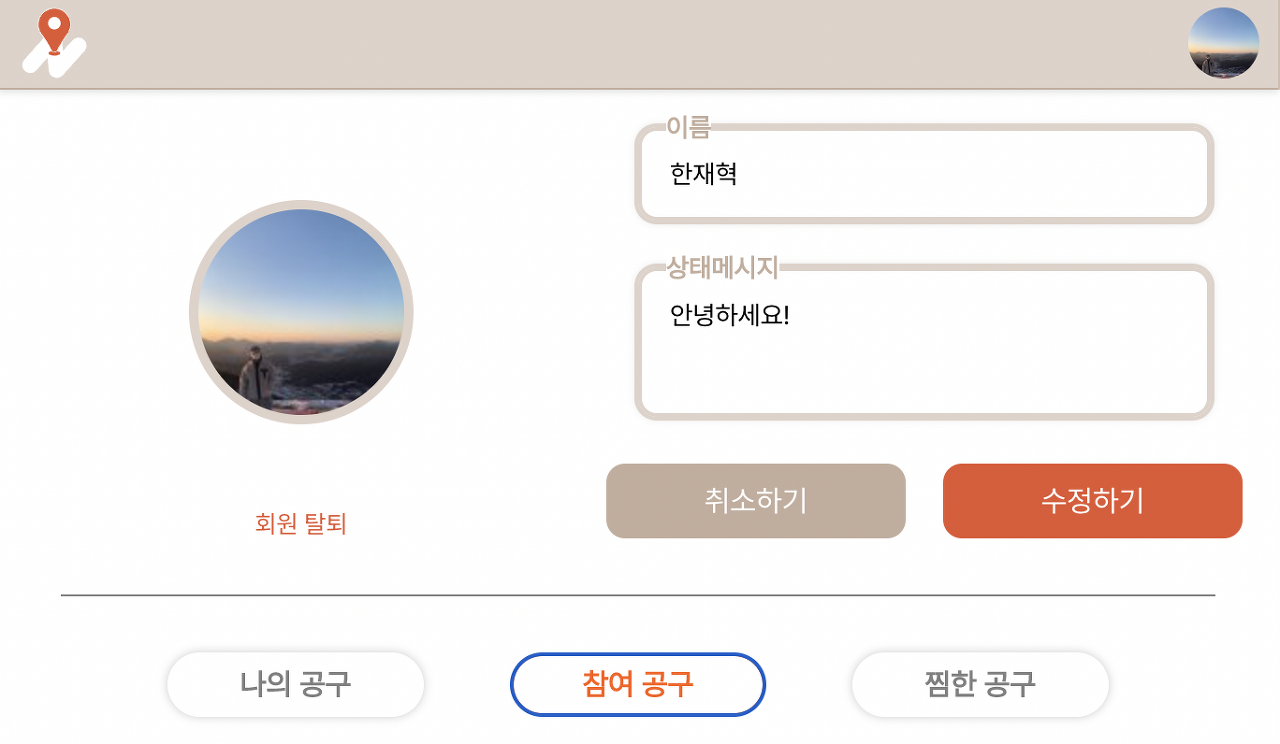
✅ 마이페이지에서 내 정보 변경 기능
- 프로필 사진 / 닉네임 / 상태메시지 변경가능
- 회원 탈퇴 가능
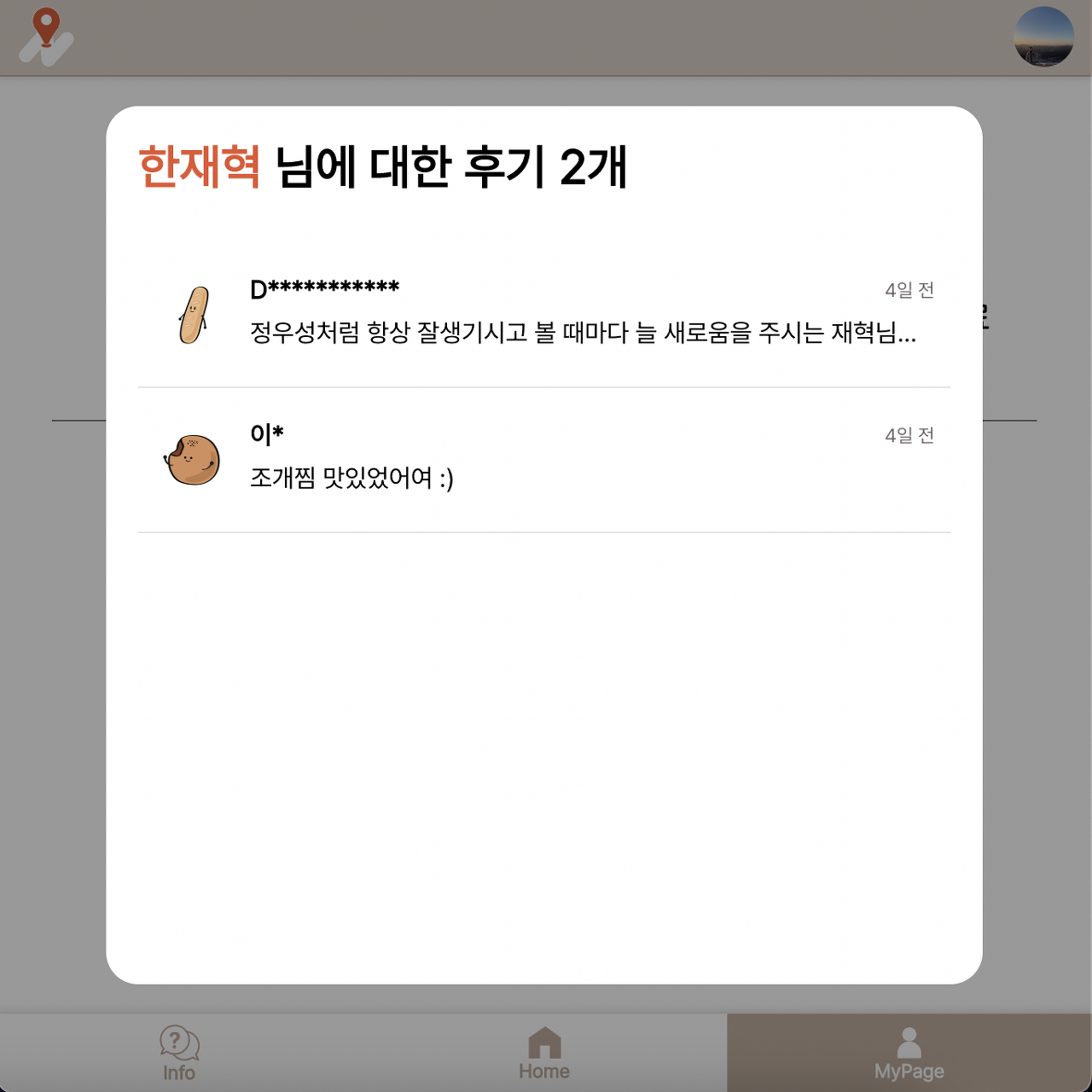
✅ 글 작성자의 공구후기 확인 기능
- 작성자의 마이페이지에서 공구 후기 확인 가능
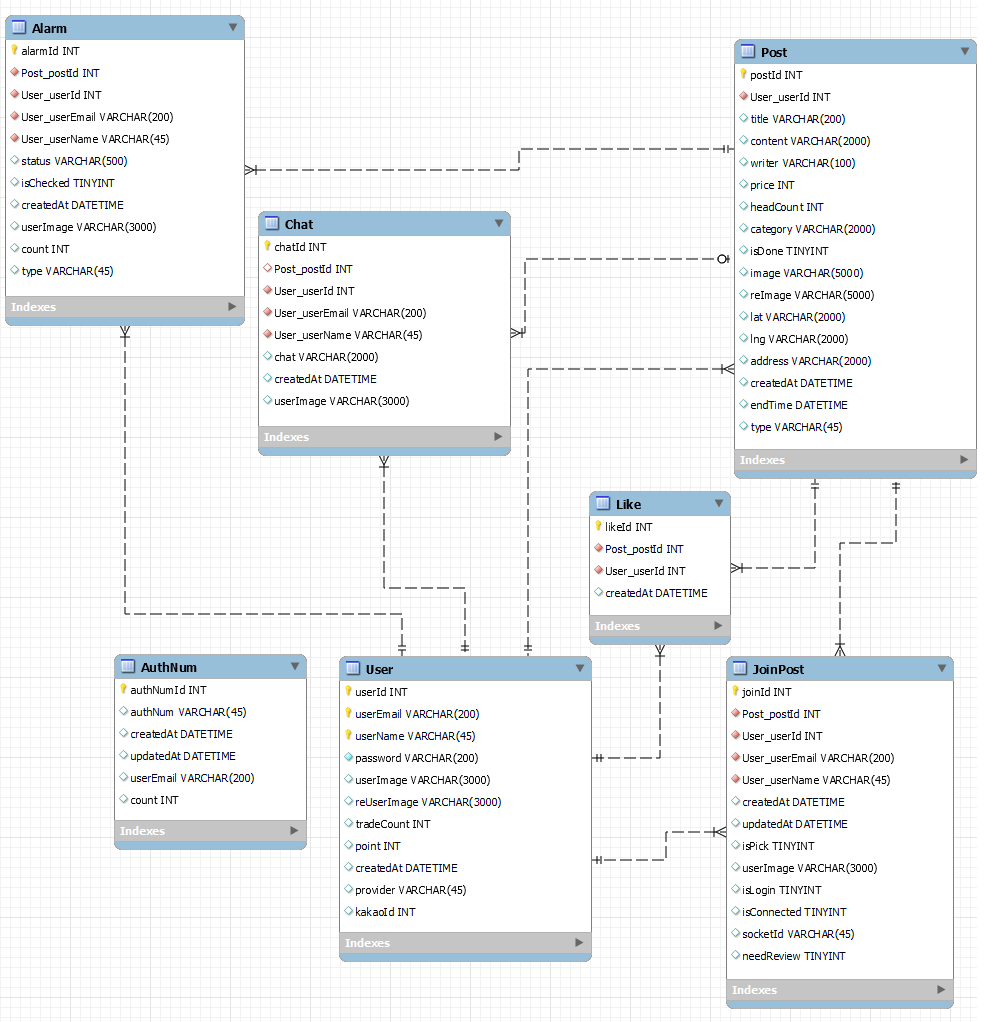
🧩 ERD

🥖 API 설계

🚨 이슈 및 트러블 슈팅
리사이징으로 썸네일 이미지 생성
도입이유
- 사이드 바, 상세모달, 채팅, 지도 모달과 같이 많은 이미지가 뜨게 되는데 사용자가 불편함을 느끼지 않고 빠르게 정보를 조회할 수 있도록 하기 위함
선택지
- 1안) 클라이언트에서 이미지를 압축해서 전달해주기
- 2안) 서버에서 이미지를 리사이징해서 저장하기
의견조율
- 클라이언트에서 이미지를 압축해서 전달을 하더라도 이미지를 확대시 원본이미지가 필요하다. 원본과 리사이징된 이미지가 필요하다.
의견결정
- 클라이언트에서 원본이미지 전달 시, 서버에서 원본과 리사이징 이미지를 저장하기로 결정함. 채팅에서 보이는 유저이미지나, 사이드 바에서 보이는 이미지는 110*110의 사이즈로 전달, 상세페이지의 이미지는 원본 이미지로 전달하기로 함.
'개발 이야기 > Projects' 카테고리의 다른 글
| [항해99] 클론프로젝트: Slack (0) | 2022.05.01 |
|---|---|
| [항해99] 미니 프로젝트: Social Study Network (SSN: 쓴) (0) | 2022.04.17 |
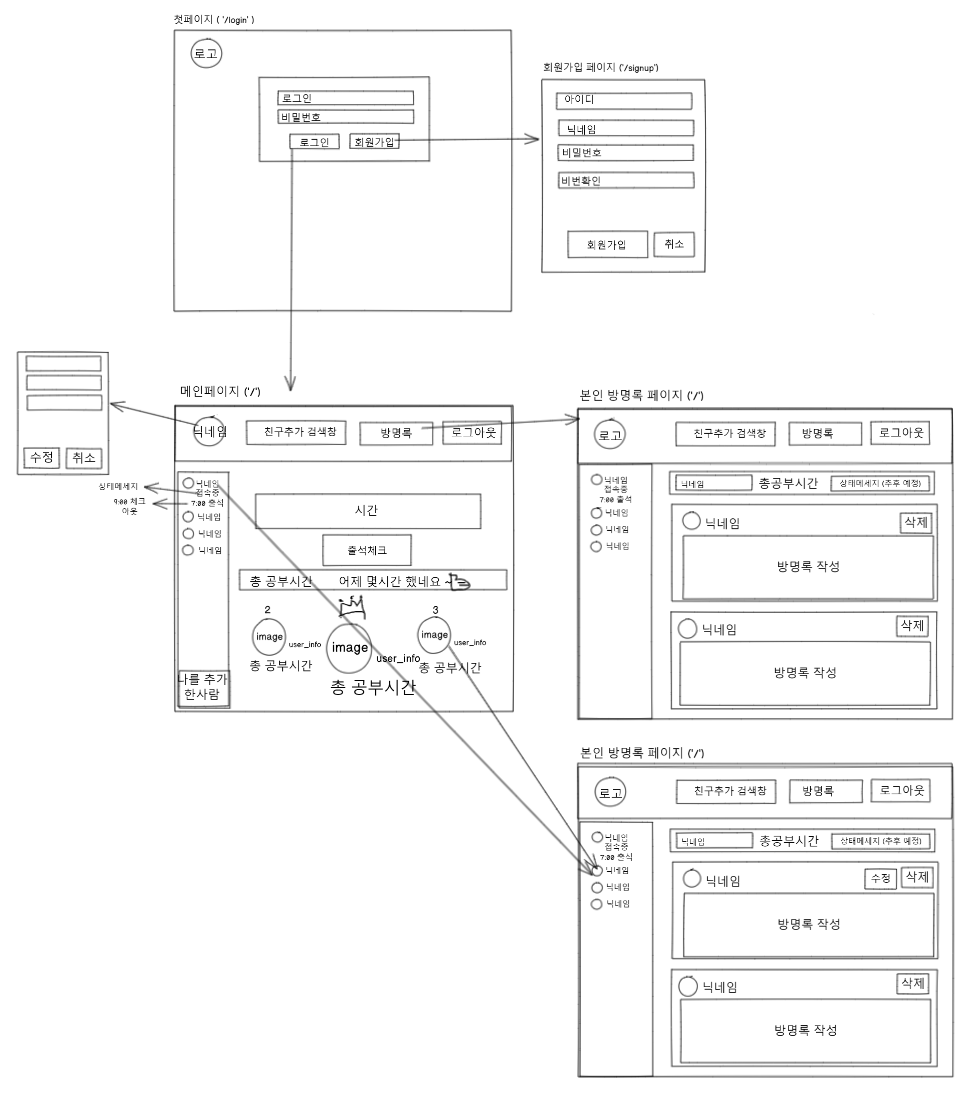
| [항해99] 개인 프로젝트2: 로그인/회원가입페이지 (0) | 2022.04.06 |
| [항해99] 개인 프로젝트1 : 게시글 페이지 (0) | 2022.03.24 |
| [항해99] 미니 프로젝트: 오늘의 계절, 오늘의 노래 (0) | 2022.03.13 |