
토이프로젝트: 코파 (코로나 아파!)
제작 기간: 2주
웹개발 종합반에 배운 내용과 추가적으로 공부한 내용들로
코로나 현황과 코로나 증상체크리스트, 주변선별진료소, 백신후기를 만들었다.
웹사이트 내의 완벽한 구현은 어려우나
2주간의 웹개발 종합반 강의를 듣고 만든 것치고는 만족스럽다.2주의 짧은 시간동안 모든 팀원이 정말 많은 삽질로 고생이 많았다.
http://januaryholder.shop/
시연영상: https://www.youtube.com/watch?v=tJEO2UBt_H4
깃허브주소: https://github.com/yoodeve/toy
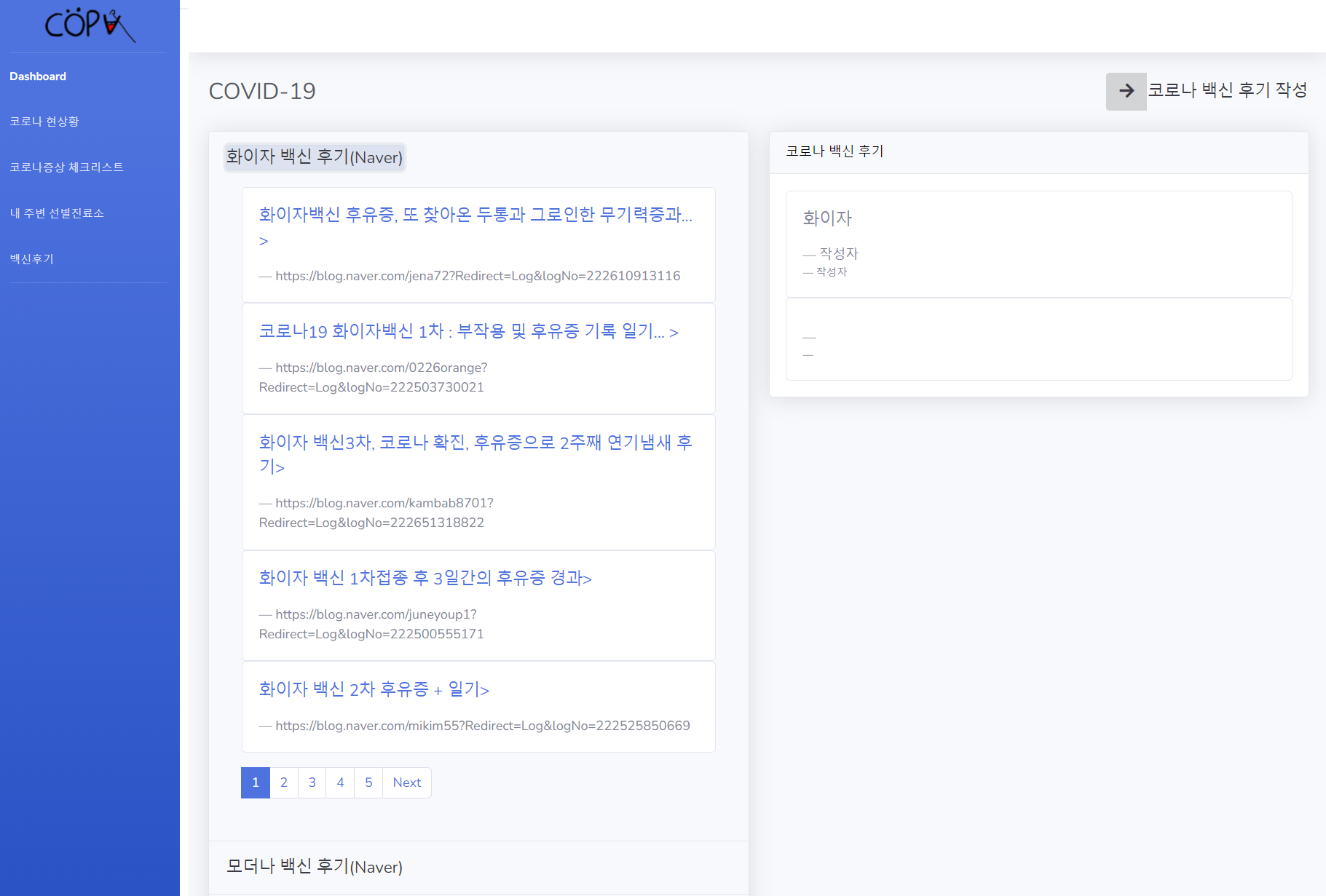
COPA의 Dashboard
팀원 모두 디자인의 큰 관심이 없었기에 기능구현에 초점을 맞추어서 프로젝트를 진행하게 되었다.
부트스트랩을 참고하여 웹사이트 템플릿을 정하게 되었는데, 직접 만드는게 나은 것같다.
개발하기 전, 부트스트랩을 이해하고 필요없는 것들 지우는데 1~2일을 소비했다는 것이 참 아쉽다.
하지만, 배우지 않았던 자바스크립트를 보고 이해할 수 있던 시간들이 있어 나쁘지 않은 소득이였다.
COPA의 코로나 현상황 (본인 담당부분)

코로나 현상황
크롤링한 데이터를 ajax로 표를 만들었다.
매일 업데이트된 상황을 다시 반영하도록 하였다.
'서울'을 눌렀을 때, 서울에 맞는 데이터 나오게 만들었다. (첫 화면은 무조건 '서울')
아쉬운점
도시를 눌렀을때 DB에 임시로 저장해서 해당 도시의 데이터가 나오게 만들었다.
새로 선택하면 이전데이터는 삭제하고 새 데이터가 나오는 방식으로 만들었다.
혼자 이용하는데에는 문제가 없었지만, 배포 후 여러명이 사용하면 DB에 남는 데이터가 겹쳐서 부산을 누르면 인천이 나오는 기괴한 현상이 일어났다. 또한 반응속도 느려 배포후, 두번 클릭해서야 데이터가 나왔다.
코로나증상 체크리스트 / 내 주변 선별진료소 / 백신후기

코로나증상 체크리스트
코로나 주요 증상들로 자신이 코로나에 걸렸는 지 확인할 수 있는 체크리스트이다.
각 증상마다 점수가 다르게 들어가 있고, 총점 점수마다 알림내용이 다르다.

내 주변 선별진료소
계획했던 바는 지도에서 자신의 위치를 확인하고, 주변의 선별진료소를 보여주는 것이 목표였다.
하지만, 지도에 위치하기 위해서는 모든 선별진료소의 위도와 경도를 알아야하는 점과 자바스크립트를 처음 접하는 사람으로서 각 내용을 이해하고 결합하는데 2주의 시간은 굉장히 짧아 목표했던 바를 바꾸게 되었다.
모든 선별진료소가 목록으로 나오게 만들었다.
비전공자라 '할수 있는 것'과 '할 수 없는 것'의 판단을 하기가 참 어려웠다. 그렇기에 무작정 된다고 생각하고 정말 많은 기능들을 도전해볼 수 있었다. 보여주는 것은 목록뿐이지만 팀원 모두 지도 관련해서 찾아보고 알아볼 수 있어서 좋은 기회가 되었다.

백신후기
백신관련하여 네이버 블로그의 자료를 크롤링해 모아 볼수 있게 만들었다.
가져오는 내용이 많으니 페이지를 나누어서 크롤링하게 만들었다.
추가적으로 백신후기를 작성하여 공유할 수 있다.
첫 토이프로젝트를 끝난 소감
2주의 공부 이후, 배운것들로만 만들어지지 않고 자신이 배운것도 더 공부하여 만들었다.
'개발'을 처음 접했기에 있을 수 있던 열정이 아닌가 싶다. 프로젝트하는데에 정말 너무 수고했기에 성장이 많았던 것같다. 정말 아쉬운 점은 테스트기간이 없어 배포하고 수정하는데 충분한 시간을 갖지 못한것이 참 아쉽다.
본수업이 시작하기도 전인데, 진짜 많은 성장이 있던 프로젝트였다.
'개발 이야기 > Projects' 카테고리의 다른 글
| [항해99] 클론프로젝트: Slack (0) | 2022.05.01 |
|---|---|
| [항해99] 미니 프로젝트: Social Study Network (SSN: 쓴) (0) | 2022.04.17 |
| [항해99] 개인 프로젝트2: 로그인/회원가입페이지 (0) | 2022.04.06 |
| [항해99] 개인 프로젝트1 : 게시글 페이지 (0) | 2022.03.24 |
| [항해99] 미니 프로젝트: 오늘의 계절, 오늘의 노래 (0) | 2022.03.13 |