- AWS 서버연결
- Gitbash 사용
- 가비아 도메인연결
1.
AWS 서버 구매하기
서울에 있는 '컴퓨터 1개 사는 것'과 같다.
▼ 더보기 클릭 ▼
1) AWS웹사이트 접속
https://ap-northeast-2.console.aws.amazon.com/ec2/v2/home?region=ap-northeast-2
2) AWS 인스턴트 시작

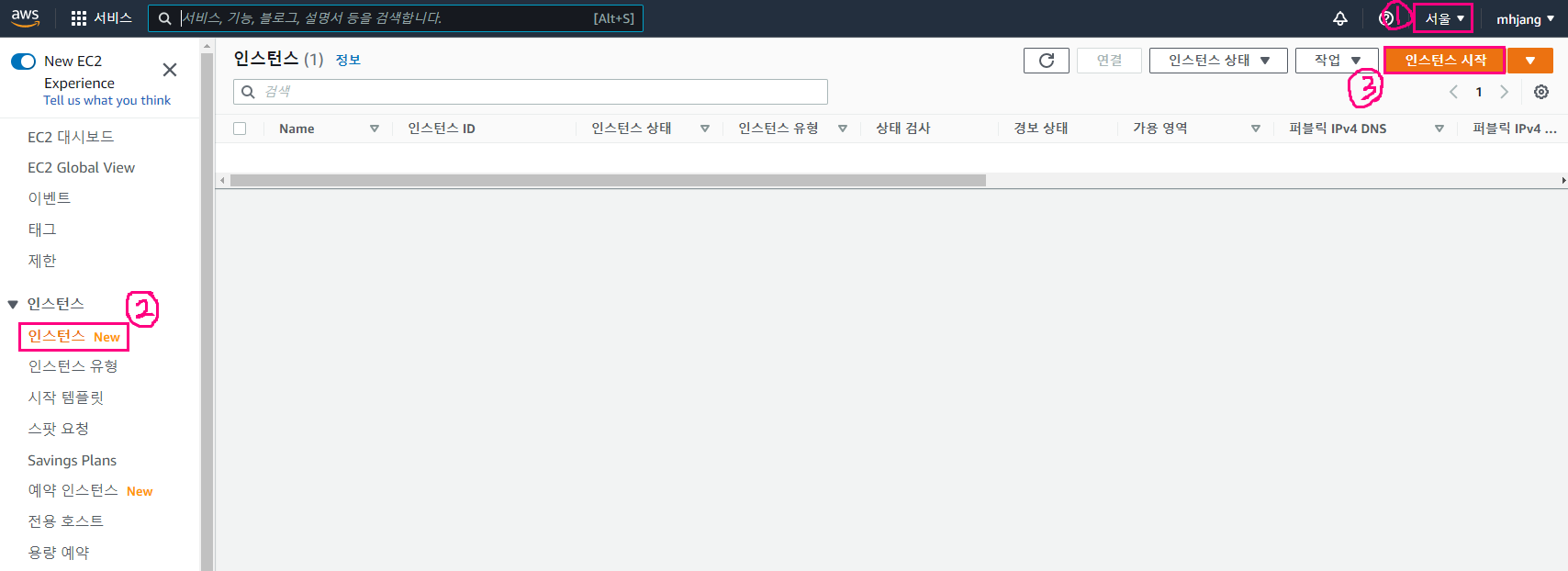
① 지역: 서울
②'인스턴스' 선택 → '인스턴스 시작' 선택
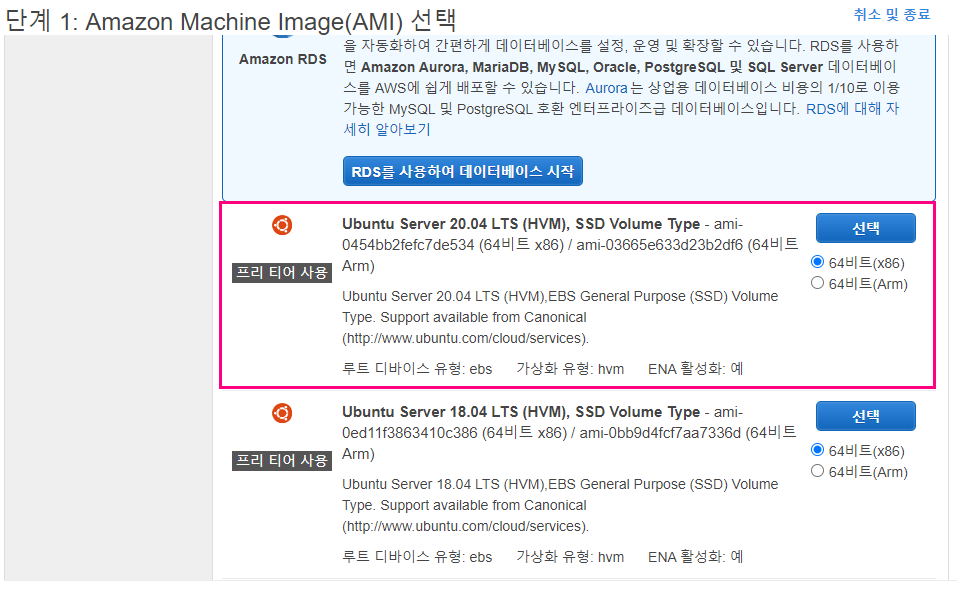
3) AMI 선택

'Ubuntu Server 20.04 LTS'로 선택
(프리 티어 사용: 1년에 1대 무료사용 가능하다는 의미)
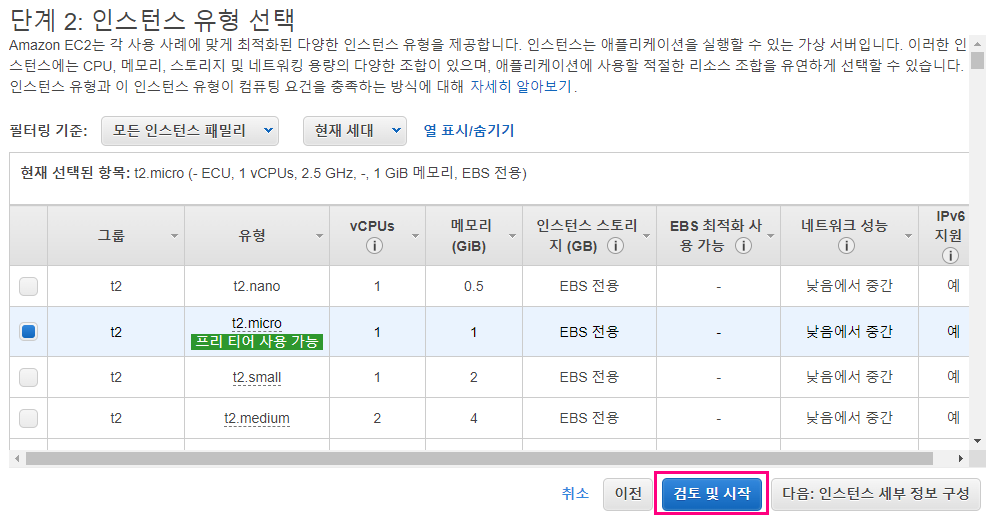
4) 인스턴스 유형 선택

프티티어사용 가능 체크 → '검토 및 시작' 선택
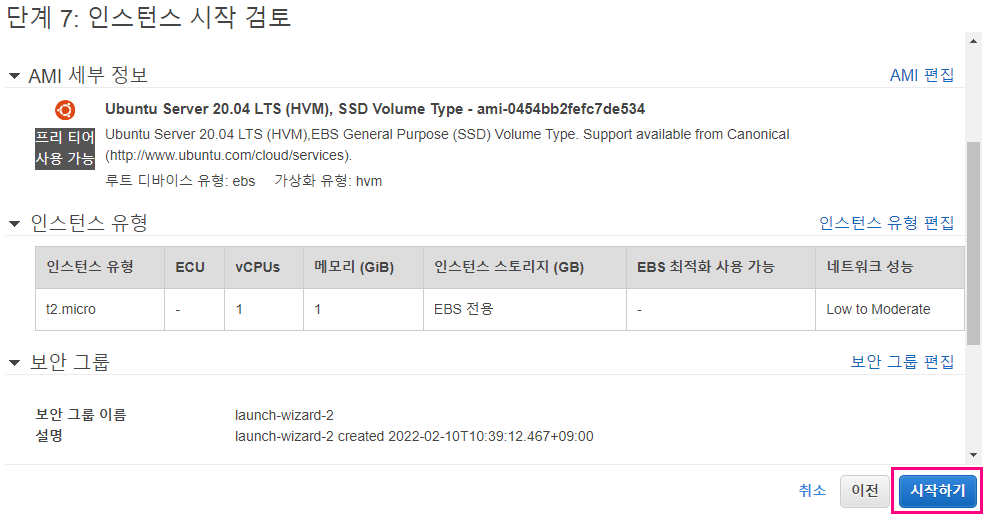
5) 인스턴스 시작 검토

'시작하기' 선택
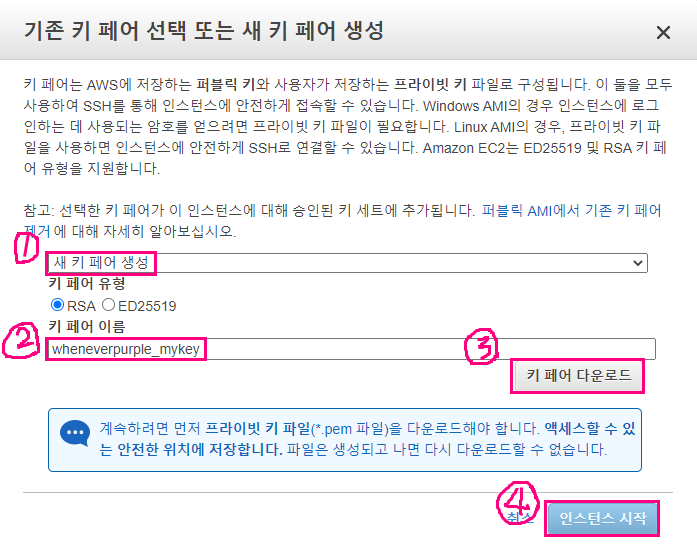
6) 새 키 페어 생성

①새 키 페어 생성
② '키 페어 이름'은 마음대로 지정가능
③ '키 페어 다운로드' 선택 → 바탕화면에 저장
④ '인스턴트 시작' 선택
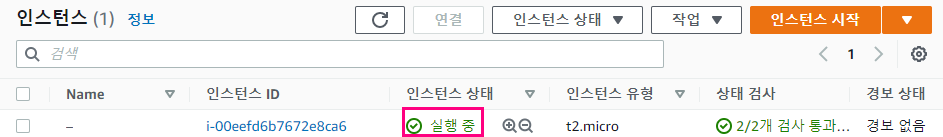
7) 인스턴스 업데이트

'대기중' 에서 '실행중'으로 변경됨
(1~2분소요)
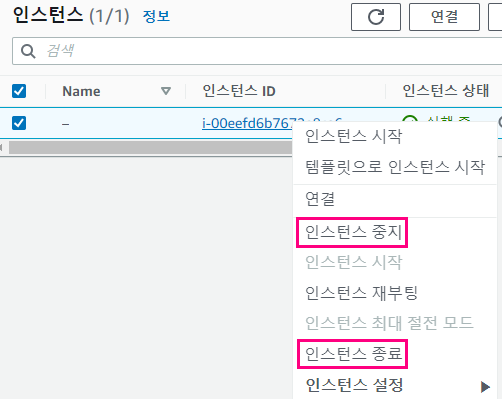
추가) 인스턴스 중지와 종료할때

인스턴스 중지: AWS의 컴퓨터를 끈다.
인스턴스 종료: AWS의 컴퓨터를 반납한다.
#새로 만들때는 '인스턴스 종료'로 컴퓨터를 반납후, 새로 만든다.
2.
Git Bash _ AWS 서버 확인하기
GitBash는 명령어로만 작동하기때문에 천천히 따라하기
▼ 더보기 클릭 ▼
1) Git Bash를 켠다.

MAC의 경우 초기작업이 필요하다.
sudo chmod 400 '위에서 저장한 키페어를 끌어 넣는다.' → 엔터 → 맥비밀번호 입력
2) 윈도우/맥에서 작성 (구매한 AWS서버에 원격접속)
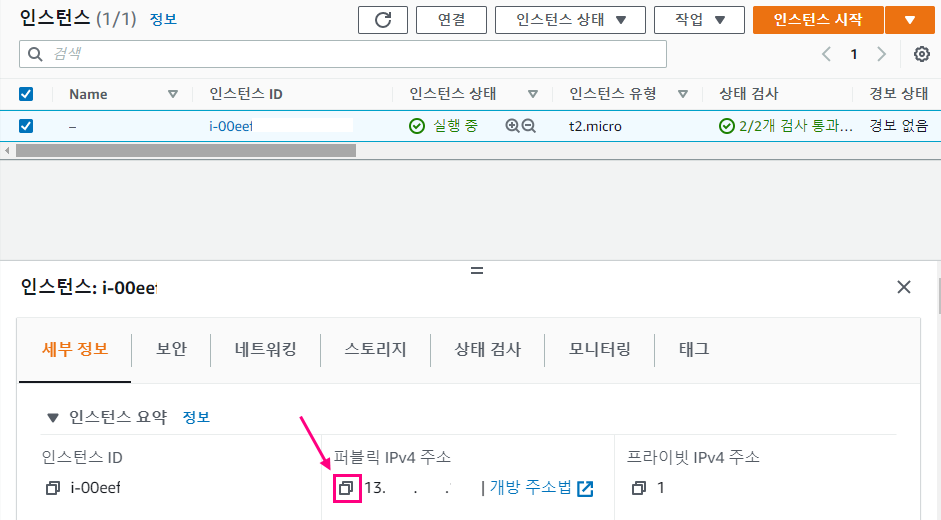
ssh -i '위에서 저장한 키페어를 끌어 넣는다.' ubuntu@'퍼블릭IPv4주소(IP주소)' → 엔터 → yes → 엔터

퍼블릭IPv4 주소를 표시된 부분을 눌러서 복사 → 마우스왼쪽 '붙여넣기'
*Git Bash에서 복사가 안됨.
*Gitbash를 다시 킬 경우, 화살표↑ 를 눌러서 작동가능.
+ Git Bash명령어:
폴더만들기 | 내위치확인하기 | 폴더 들어가기 | 폴더에서 나오기
▼ 더보기 클릭 ▼
1) 폴더만들기
mkdir newfolder (폴더이름이 'newfolder'일때)
2) 내 위치에서 폴더확인하기
ls
3) A-folder에 들어가기 (현재 위치에서 'A-folder'가 있다면)
cd Afolder
#해당 폴더로 들어가면 '~/Afolder$'가 작성하는 곳에 생김
4) 폴더에서 나가기
cd ..
5) 아래의 5가지 패키지 설치하기
# python3 -> python
sudo update-alternatives --install /usr/bin/python python /usr/bin/python3 10
# pip3 -> pip
sudo apt-get update
sudo apt-get install -y python3-pip
sudo update-alternatives --install /usr/bin/pip pip /usr/bin/pip3 1
# port forwarding
sudo iptables -t nat -A PREROUTING -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 5000
3.
Filezila _ AWS서버 세팅하기
▼ 더보기 클릭 ▼
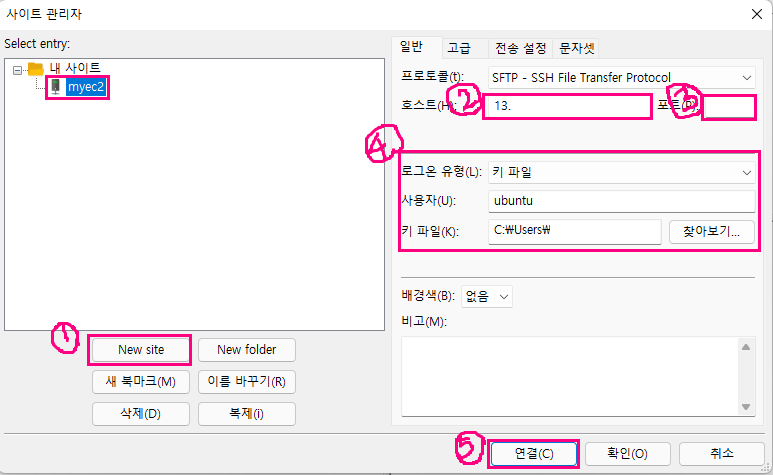
1) Filezila 접속

위의 표시된 부분을 눌러 사이트관리자를 열어준다.
2) 사이트 관리자 설정

① New site 선택 → 'myec2' 로 저장 #폴더 이름은 마음대로
② 호스트는 IP주소 복사해서 붙여넣기
③ 포트(P) : 22
④ 로그온 유형 (L) : 키파일
사용자(U) : ubuntu
키파일(K) : 저장한 키페어 파일(PEM파일) 불러오기
( AWS 서버구매하기 키페어 저장 참고)
⑤ '연결' 선택 → 알수없는 호스트키 창에서 '확인' 선택
4.
AWS 보안 설정하기
▼ 더보기 클릭 ▼
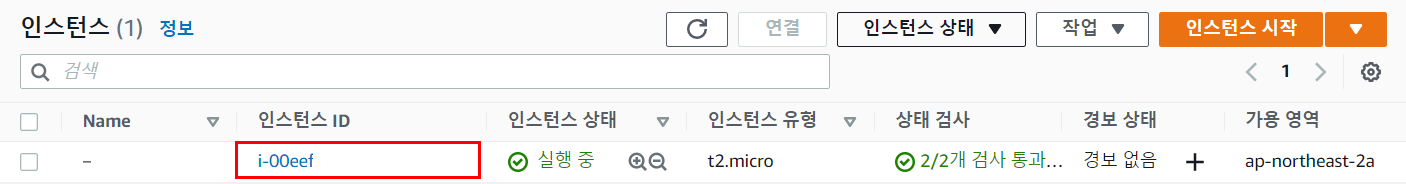
1) 인스턴트 ID 선택

'인스턴트 ID' 선택
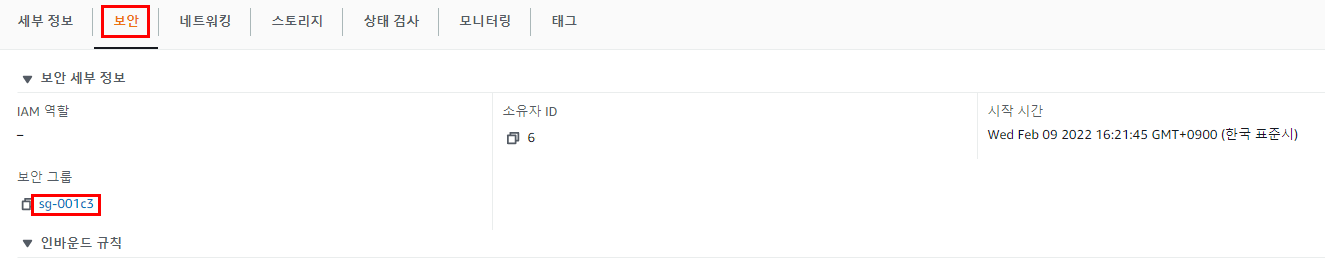
2) 보안선택

'보안' 선택 → '보안그룹' 선택
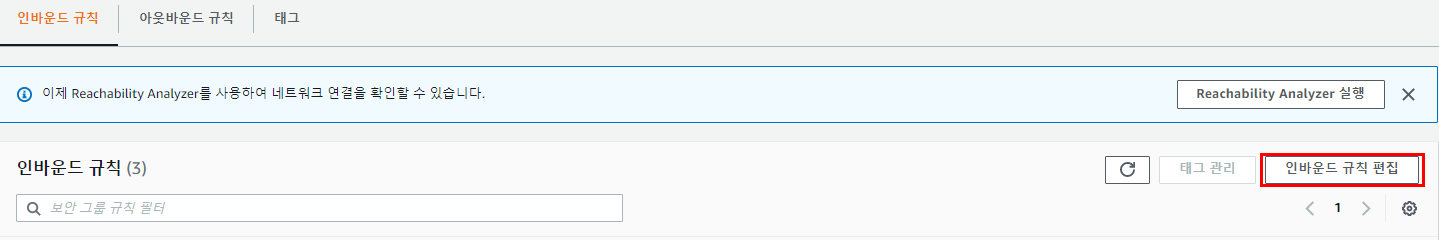
3) 인바운드 규칙 설정

'인바운드 규칙 편집' 선택 ('edit inbound rules')
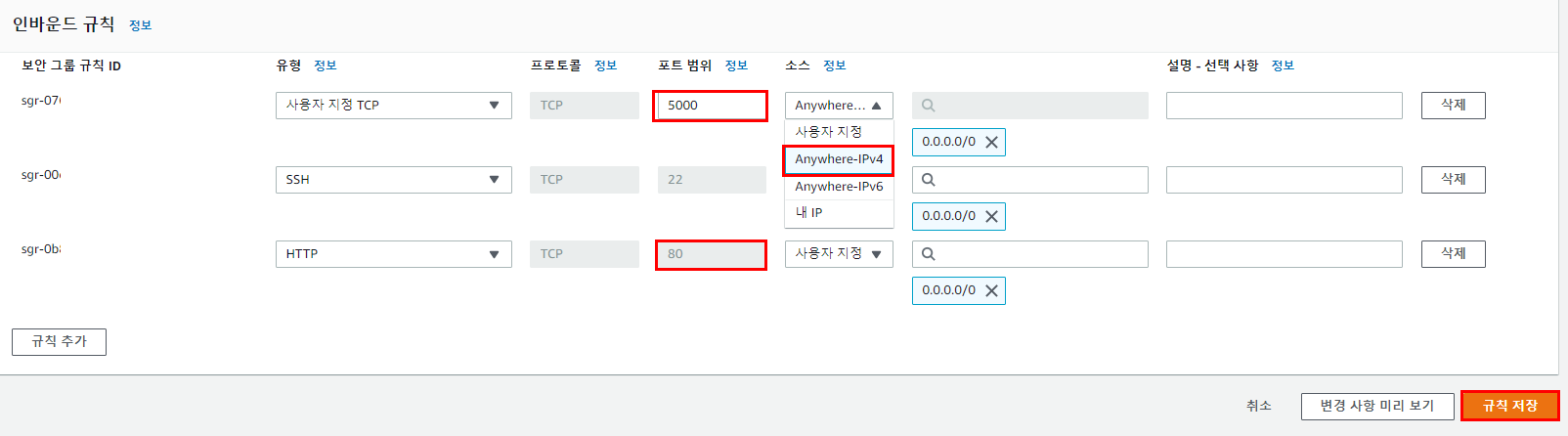
4) 인바운드 규칙 설정 및 저장

① 기존의 포트범위 22는 있음
② 규칙추가 → 포트범위: 5000 → 소스: Anywhere-IPv4
③ 규칙추가 → 포트범위: 80 → 소스: Anywhere-IPv4
④ 규칙 저장
+ Filezila에 파일을 올리고 실행시켜보기
▼ 더보기 클릭 ▼
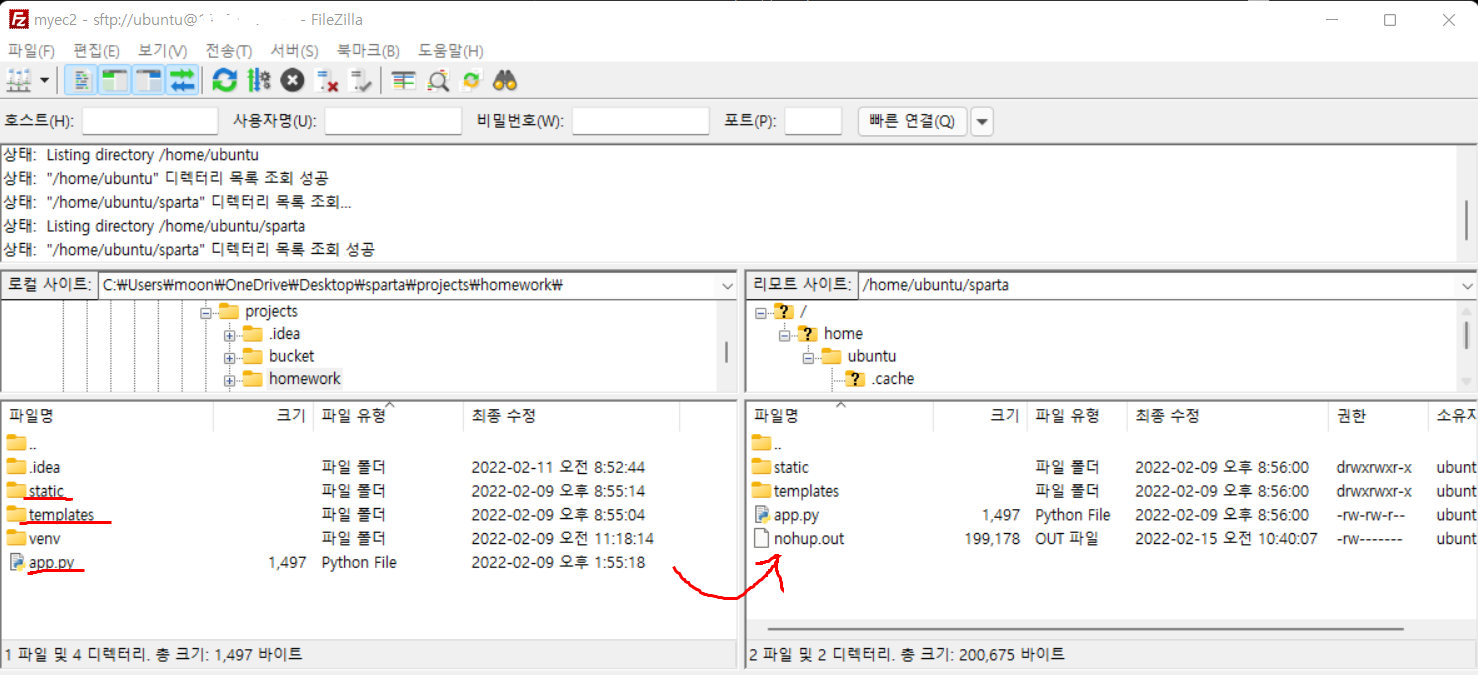
1) 파일 옮기기

파일 옮길때는 static / templates / app.py 만 이동시킨다.
(파일질라의 왼쪽은 내컴퓨터, 오른쪽은 구매한 컴퓨터)
2) Git Bash_구매한 컴퓨터 확인하기

위의 화면에서 시작
① 화살표 ↑ → 엔터
(이전 작성한 키페어 생성)
② ls → 엔터
(현재위치 확인, '보라색 파일이름' 이 현재 위치)
③ cd sparta → 엔터
(화면 ~/sparta$ 이 생성됬다면 해당파일에 들어감)
④ ls (현재위치 확인) → 엔터
(위의 옮긴 파일을 확인 가능)
⑤ python app.py → 엔터
# No moudule named 'flask'가 나왔다면, pip install flask
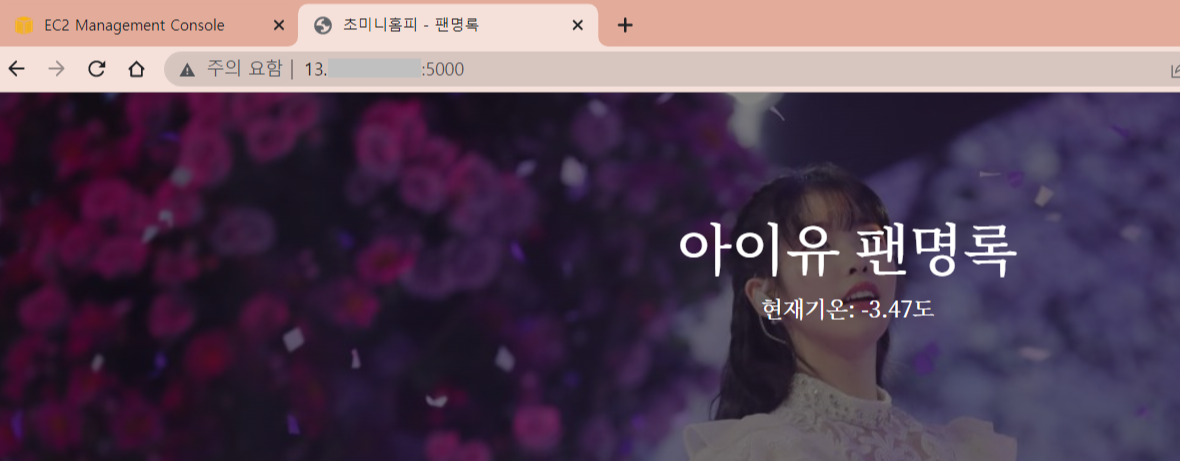
3) IP주소로 인터넷 배포 완료

IP주소:5000 또는 IP주소 로 접속 가능
( 13.000.000.000:5000 / 13.000.000.000 )
4) gitBash_(원격)을 종료 + 종료해도 웹사이트
① 원격종료 없이 서버돌아가기 : nohup python app.py &
② 강제종료하기 : ps -ef | grep 'python app.py' | awk '{print $2}' | xargs kill
5.
가비아 _ 도메인 연결하기
1) 가비아 회원가입 후 도메인 구매하기
▼ 더보기 클릭 ▼
1) 가비아 회원가입 (특이사항이 없어 패쓰-!)
2) 가비아 도메인 만들기

① 웹사이트 좌측 상단 'gabia' 선택
② 자신이 원하는 도메인 작성 → 검색
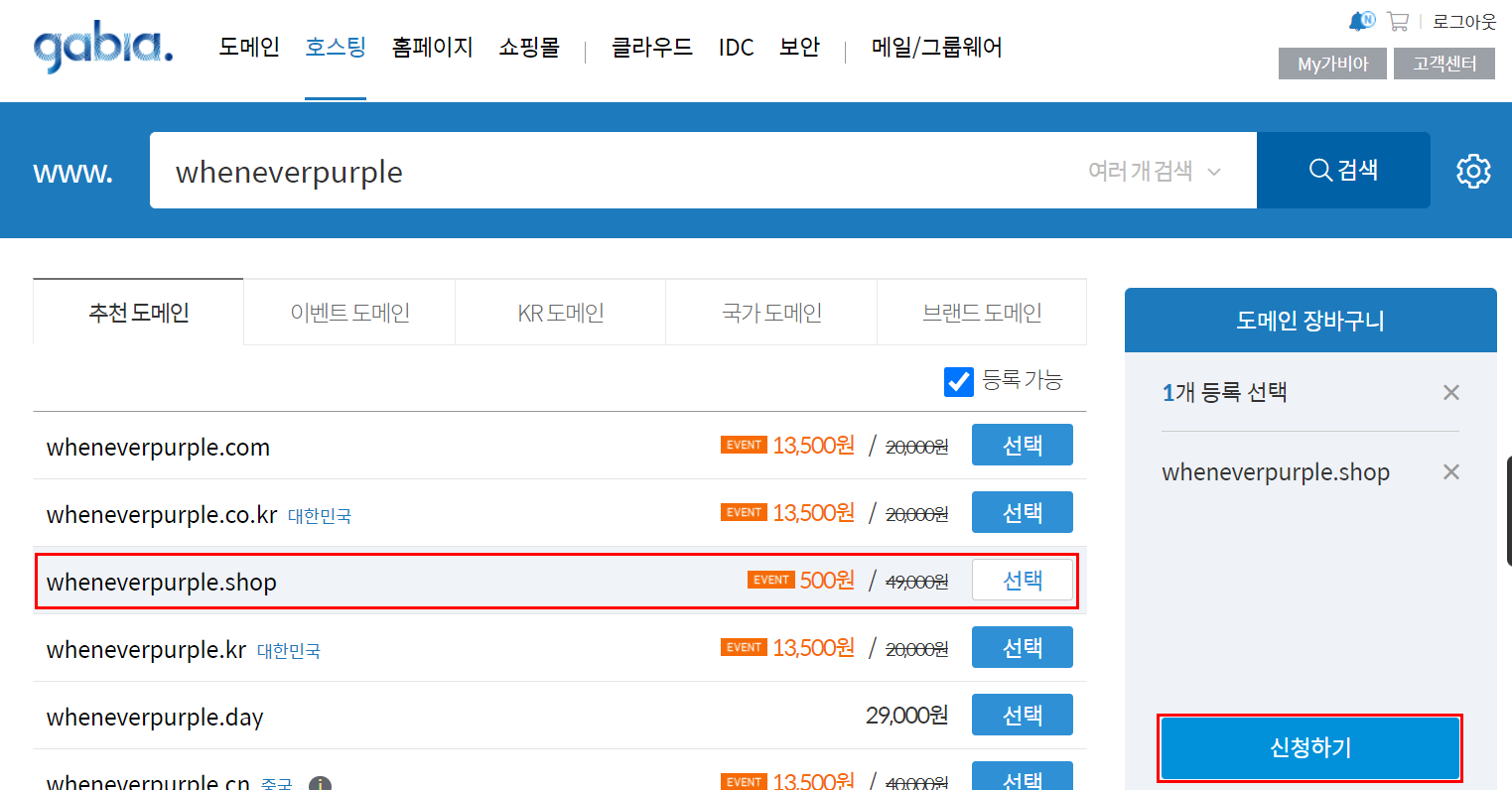
3) 가비아 도메인 구매하기

.shop 의 도메인 선택 → 신청하기
(.shop은 1년동안만 500원으로 이용가능)
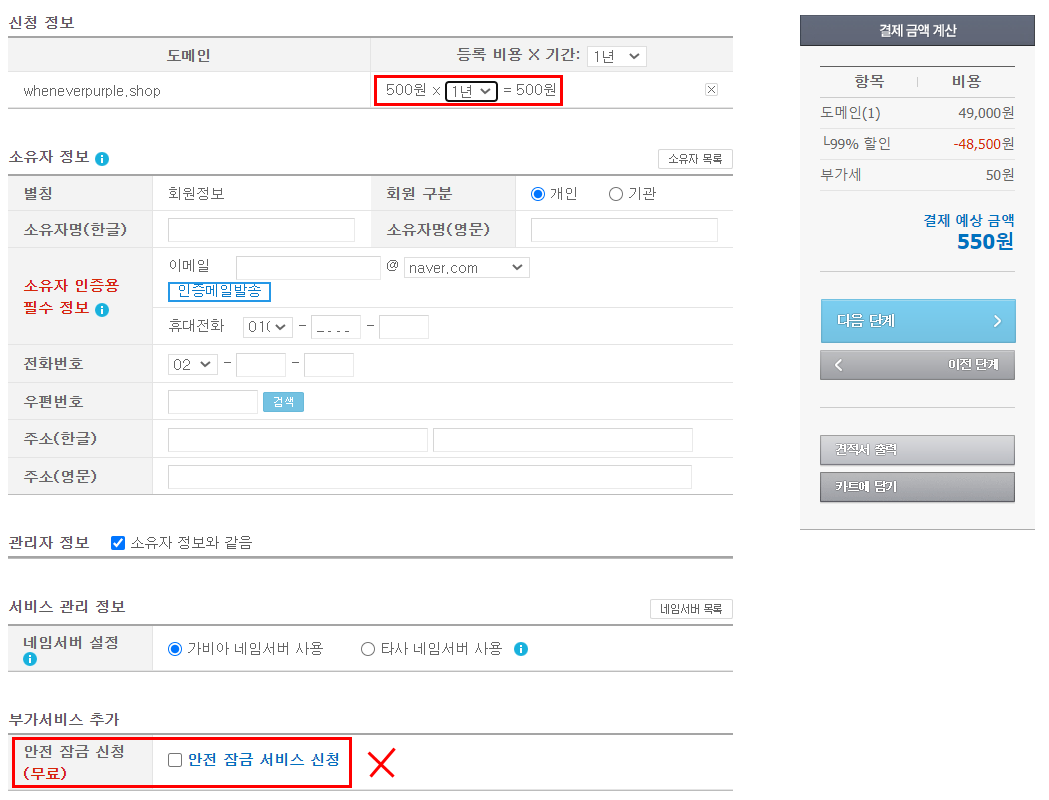
3) 가비아 도메인 결제하기

① '1년' 으로 수정
(보통 3년으로 선택되어있음)
② 안전 잠금 신청 선택 X
( 이 외 특이사항 없음)
③ 무통장 입금으로 결제진행
(1천원 이하는 카트결제 불가)
2) IP주소와 가비아 도메인 연결하기
▼ 더보기 클릭 ▼
1) 가비아 접속
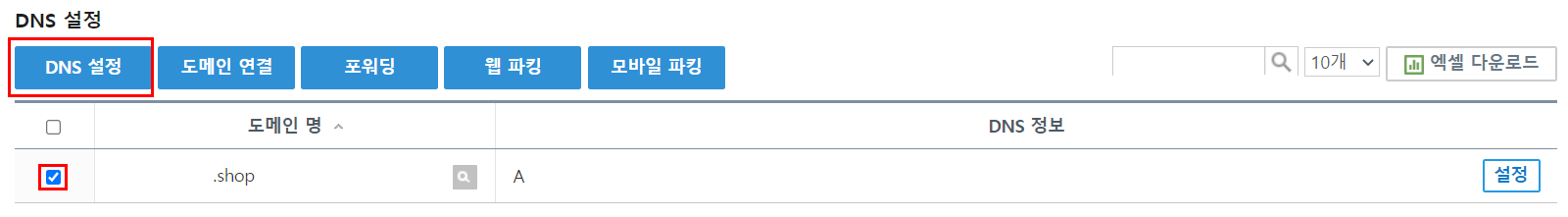
2) 내 도메인 선택

도메인 '체크박스' 선택 → 'DNS 설정' 선택
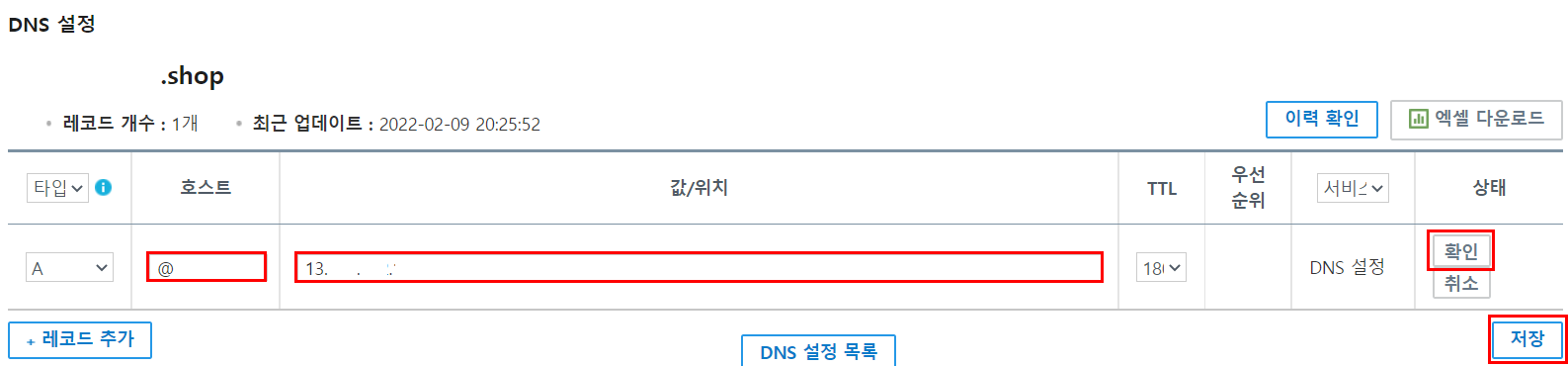
3) 도메인 설정

① 호스트: @
② 값/위치: IP주소
(숫자만 입력. 00.000.000.000)
③ 확인 → 저장
4) 도메인 확인

자신의 도메인으로 접속해보기
'개발 이야기 > 항해99' 카테고리의 다른 글
| [항해99] 3주차 - 자바스크립트 ES5와 ES6의 문법차이 (0) | 2022.03.20 |
|---|---|
| [항해99] 2주차 - JWT(JSON Web Token)란? (0) | 2022.03.13 |
| [항해99] 시작 전 사전수업 - 4주차: flask, 크롤링, DB연결 (0) | 2022.02.09 |
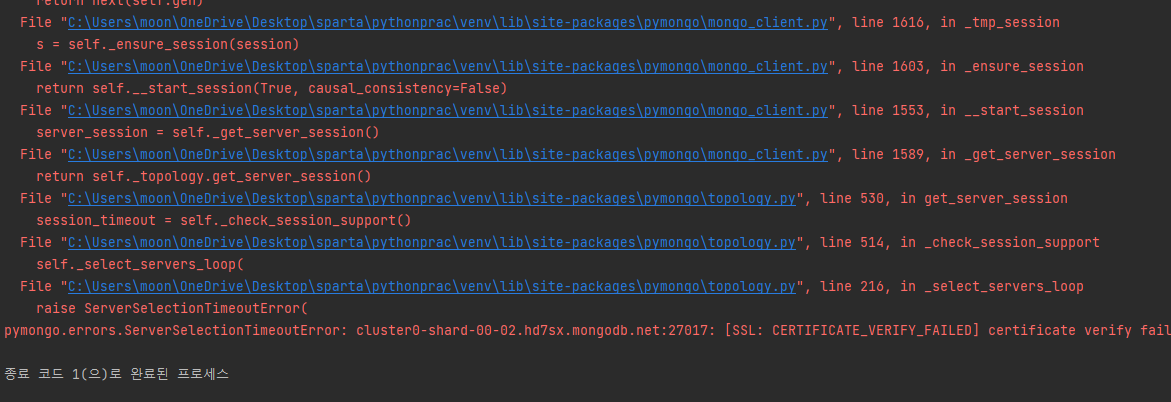
| [항해99] 시작 전 사전수업 - 3주차: mongoDB연결 및 작동법 (feat.mongoDB 연결 오류) (0) | 2022.02.07 |
| [항해99] 시작 전 사전수업 - 2주차 (0) | 2022.02.03 |