N빵
위치기반 공동구매 플랫폼 'N빵'입니다.<N빵>은 혼자사는 것보다 같이 구매하면 더 이득이라면?!
이웃과 함께 구매할 수 있는 공동구매 커뮤니티 서비스입니다.
자신의 주변에있는 공구 게시글을 작성해보고, 참여해 보세요:)더 좋은 서비스로 개선해나가기위해 피드백 이벤트를 진행중입니다.
많은 관심과 참여부탁드립니다!
5월 25일 ~ 6월 1일 (23시 59분)까지 공구게시글에 참여하시거나,
피드백을 작성해주신 분들에게는 추첨을 통해 치킨3마리와 메가커피 기프티콘 50잔을 빵빵 쏩니다!
당첨자 발표 및 상품 발송은 2022년 6월 2일 순차적으로 발송할 예정입니다
N빵 URL : https://nbbang.site
Back-end(Node.js) : 장윤아, 오경은, 한재혁
Front-end(React) : 권영민, 곽진호, 장수찬
Designer(UI/UX) : 김원경, 이화정
웹 페이지와 모바일로도 확인가능합니다 :)
5주차 한일!
- 소켓/ CRUD 버그 수정 및 서비스배포
- 테스트 서버 연결
- 마켓팅, 유저피드백 반영
유저피드백 및 수정사항
1. 인터넷이 느릴 경우 글 등록하기를 여러번 누를 수 있는 현상이 있음
(게시글이 중복하여 생김)
2. 가격, 인원, 제목, 상세위치, 내용, 채팅 글자 수 제한
3. 설명페이지의 잘못된 이미지 변경
4. 비로그인 상태로 메인페이지 접근 시 바로 설명 페이지 보여주기
(설명페이지가 미흡하다는 의견이 있어 추가할 예정)
5. 게시물 카테고리 추가
6. 오른쪽 하단의 시/구/동 버튼을 누를 경우 해당 레벨에 맞게 화면 범위 설정
7. 채팅 유저리시트에서 외부를 클릭했을 경우 닫히게 설정
8. 브라우저 탭 상단의 배경이 흰색일 경우 로고가 보이지 않아, 색상 조정
9. 게시글이 없을 경우 생성되는 문구의 간격 조정
0. 채팅창에서 이용자가 이전 내용을 보고 있을 경우 새로운 메세지를 토스트메시지 형식으로 제공
11. 후기 서비스 (구현중)
12. 유저정보수정 (구현중)
13. 회원탈퇴 (구현중)
'개발 이야기 > 항해99' 카테고리의 다른 글
| [항해99] 13주차(실전 6주차) - 실전 프로젝트 회고 (0) | 2022.06.05 |
|---|---|
| [항해99] 10주차(실전 3주차) - 중간발표 (0) | 2022.05.15 |
| [항해99] 9주차(실전 2주차) - Error Code: 1071 (0) | 2022.05.08 |
| [항해99] 8주차(실전 1주차) - HTTPS_crbug 이슈 (0) | 2022.05.01 |
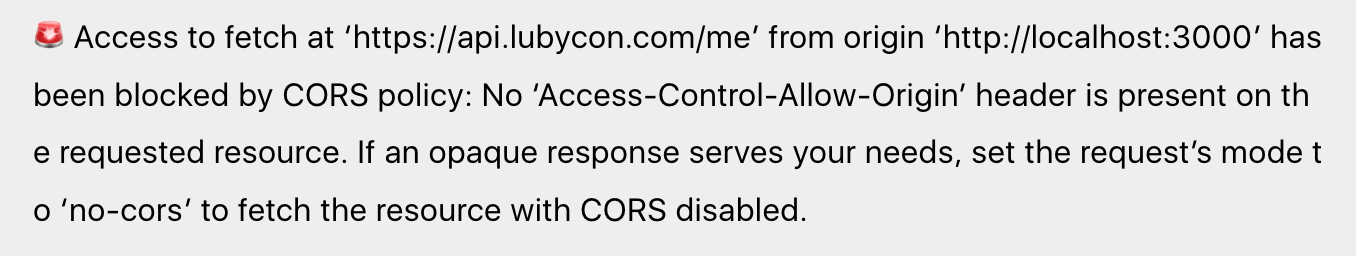
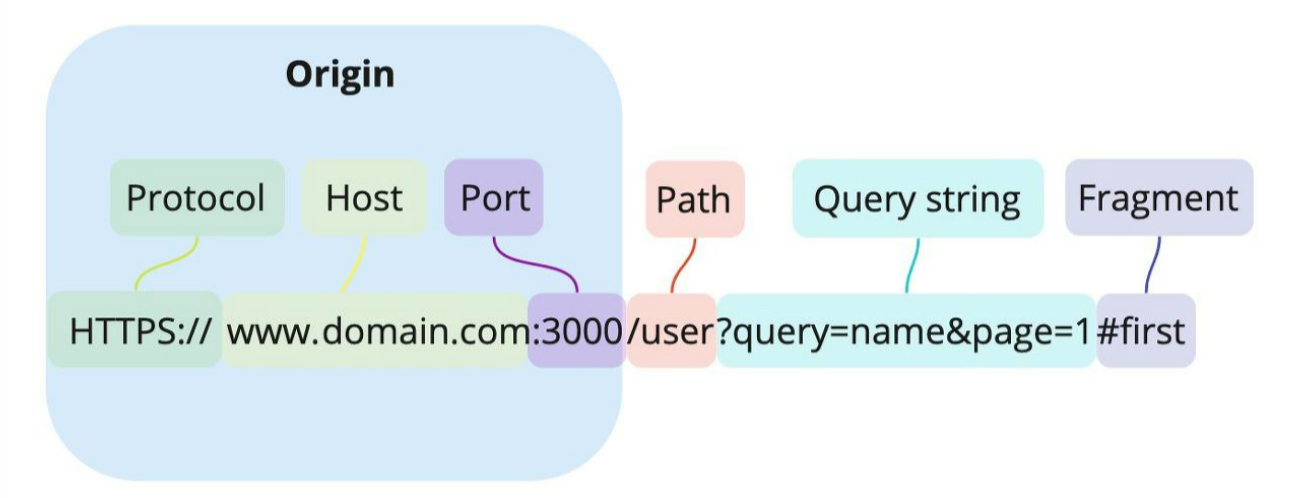
| [항해99] 6주차 - CORS 란? (0) | 2022.04.10 |